Ux-дизайнер
Содержание:
- Пирамида скиллов дизайнера
- Словарь UI элементов:
- Как вести проект и когда говорить цену
- Чему вы научитесь
- Навык 6. Копирайтинг
- Темный режим
- Книги, которые вам понравятся [en]
- Где можно получить профессию дизайнера?
- Плюсы и минусы
- Если нет профильного образования
- CX дизайн — что это такое простыми словами
- Навык 4. Воркшопы и совместная работа
- Почему стоит позаботиться о UX?
- Кто такие UI и UX-специалисты и чем отличаются их обязанности
- В чем разница между UX и UI
- Начало работы с UX
- Что такое User Experience (UX)?
- Заключение
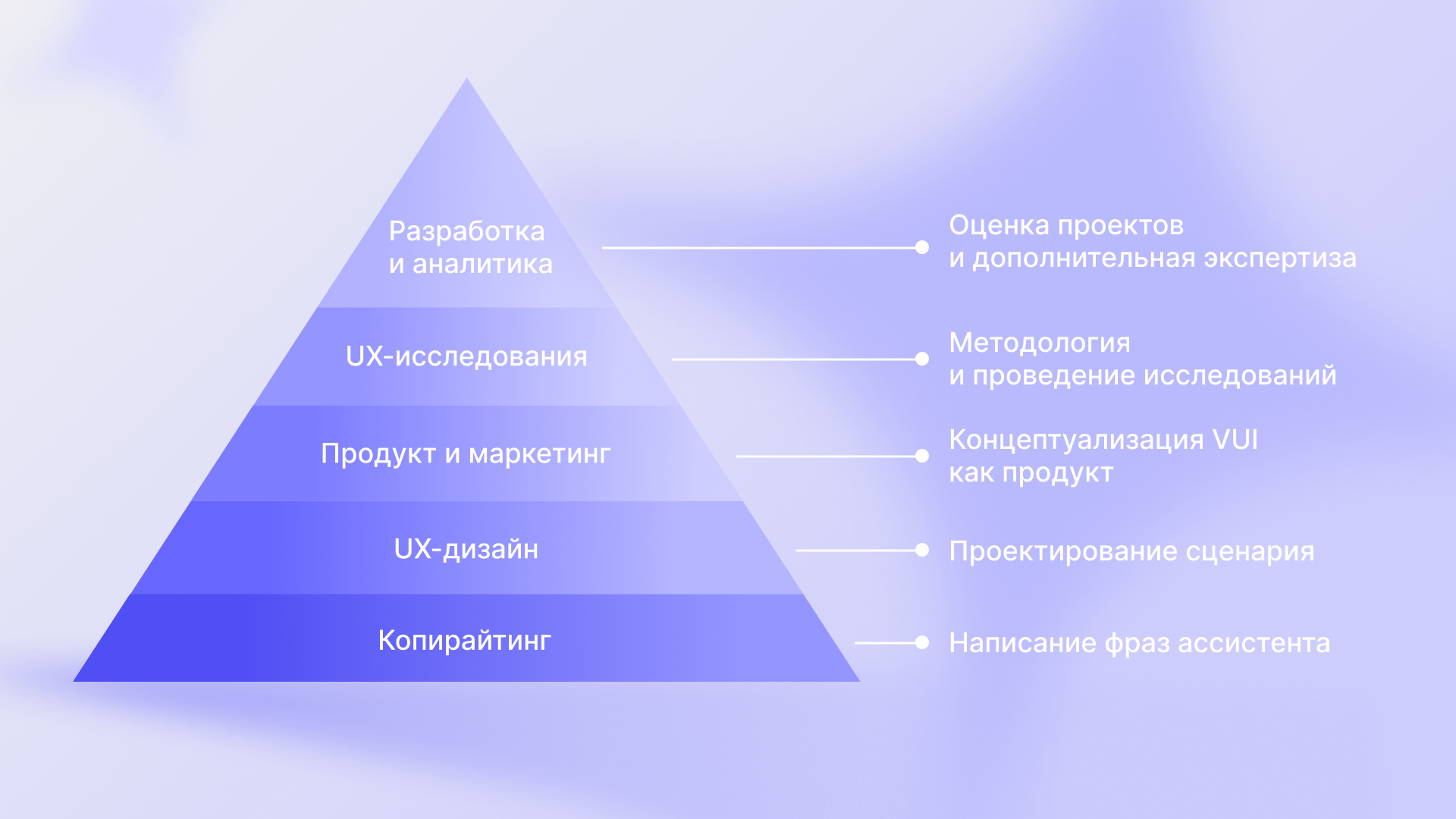
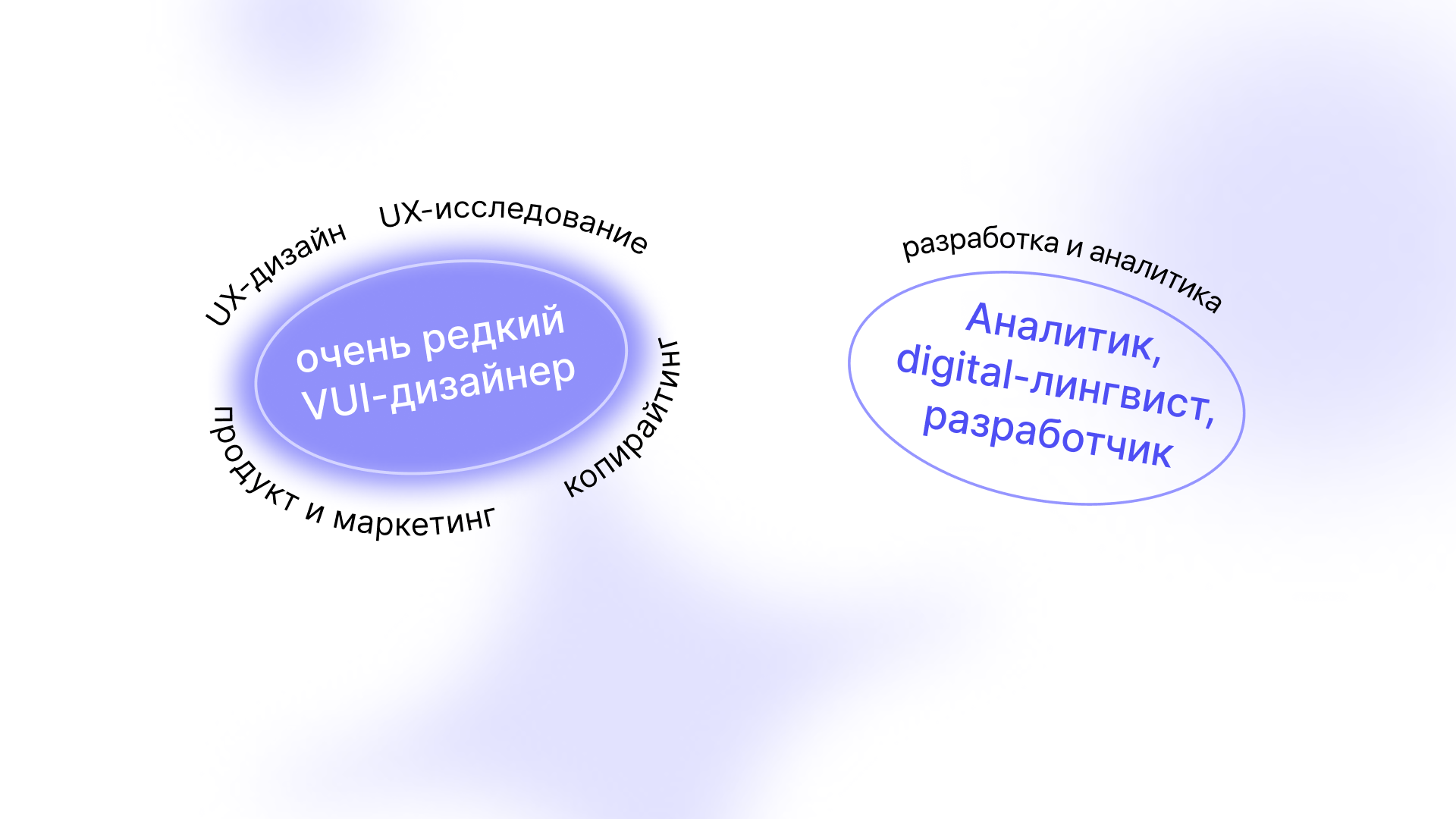
Пирамида скиллов дизайнера
Прежде чем строить дом, нужно научиться класть кирпичи. В разговорном дизайне дом — это сценарий взаимодействия, а кирпичики — промпты (фразы ассистента, от англ. prompt reply — быстрый ответ).

-
Копирайтинг. Практическое обучение нужно начинать с написания отдельных фраз. Именно на это нацелены самые полезные разделы в обучающих книгах и гайдах. Каким бы хорошим не был дизайн, один промпт может завести пользователя в тупик и испортить его позитивный опыт. Составлять списки тренировочных фраз помогает навык работы с текстом — копирайтинг.
-
Проектирование интерфейсов. Постепенно специалист берёт ответственность за большие сценарии. Он уже хорошо разбирается в основах положительного пользовательского опыта и умеет проектировать интерфейсы.
-
UX-исследования. Скиллы в этой сфере дают дизайнеру возможность с максимальной пользой проводить user-тесты и даже CustDev-сессии — своими силами или в качестве постановки ТЗ. UX-исследования помогают тестировать диалоги на фокус-группе. На основе анализа собранных данных VUI-дизайнеры делают выводы о дальнейшем развитии продукта.
-
Разработка и аналитика. Знания о разработке помогают дизайнеру проектировать интерфейсы, заранее учитывая технические ограничения системы, а не опираться только на пользовательский опыт и личную экспертизу. Аналитика позволяет адаптировать сценарии на основе реальных логов. Тем самым VUI-дизайнер может принимать грамотные продуктовые и сценарные решения и составлять оптимальные наборы фраз для тренировки NLU.
-
Продукт и маркетинг. Подразумевает опыт и компетенции продуктового дизайнера, а не изучение фреймворков PM или чтение бизнес-литературы. Опытный VUI-дизайнер создаёт не интерфейс, а продукт, в котором сходятся интересы бизнеса и потребителя. Данные скиллы особенно важны на этапе концептуализации будущего навыка или ассистента.
Возьмите 5 компетенций и передавайте их от дизайнера отдельным специалистам, начиная сверху. Проиллюстрируем примерами.
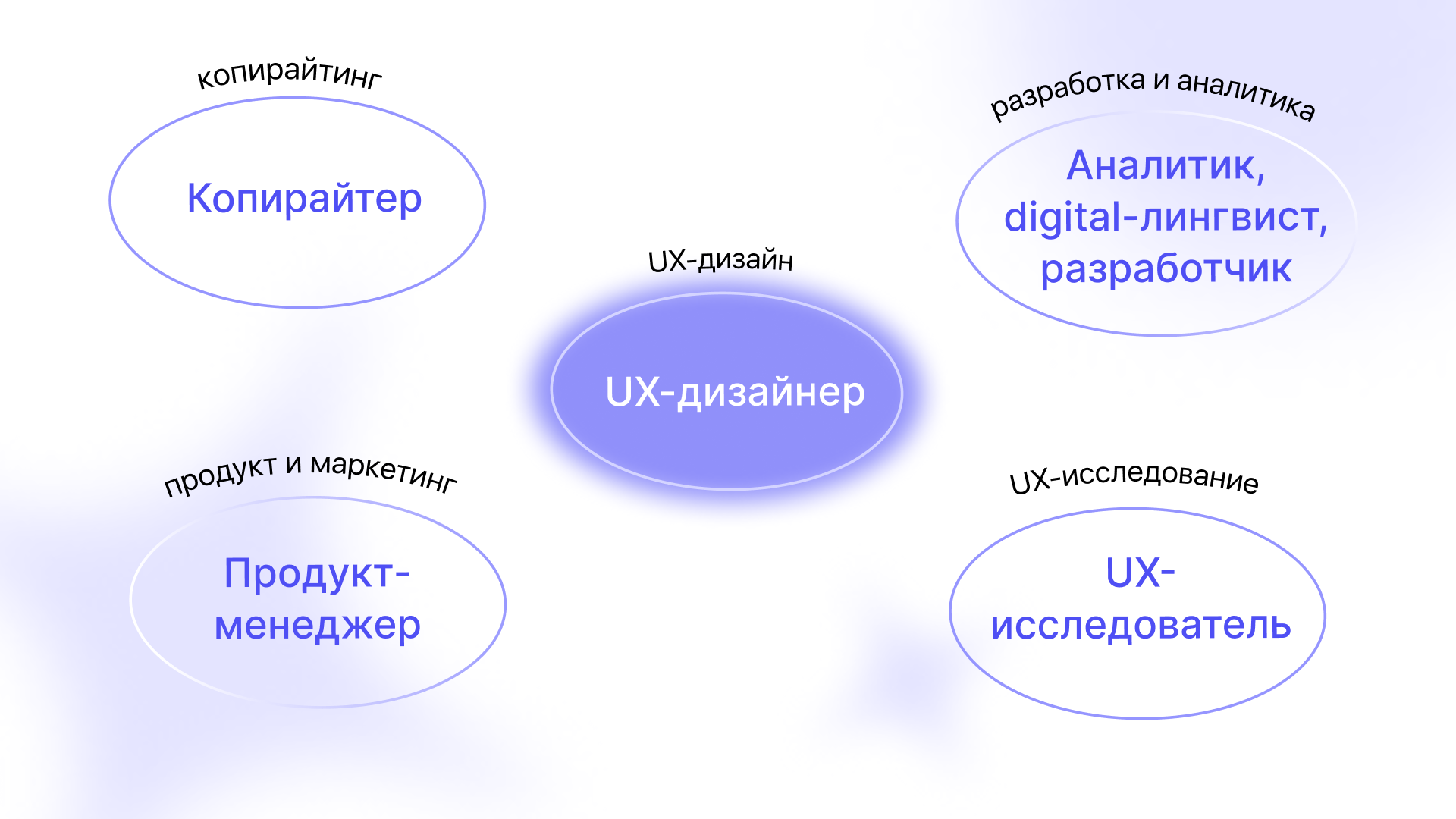
Сетап №1. Команда на вырост
Так выглядит команда, где ещё нет скиллового разговорного дизайнера.

В такой команде UX-дизайнер и копирайтер должны изучить книги по VUI и conversation-гайды от Google (подборка материалов — в конце статьи). Обучением NLU займётся аналитик, а задачи по UX-исследованиям может брать на себя специалист из другой команды — своей, клиента, подрядчика.
Сетап №2. Стандартная команда
На следующем этапе один специалист может объединить скиллы отличного копирайтера и проектировщика интерфейсов. Возможно, UX-дизайнер и копирайтер вырастят друг друга — так тоже бывает.

Сетап №3. Dream team
Постепенно VUI-дизайнер берёт на себя часть ответственности за продукт: отвечает за направление развития с точки зрения бизнеса и полученных аналитических данных.

Сетап №4. Бонни и Клайд
Дизайнер берёт на себя все задачи, кроме обучения NLU, аналитики и разработки. Больше не нужно привлекать специалистов из других команд или целиком полагаться на экспертизу подрядчиков.

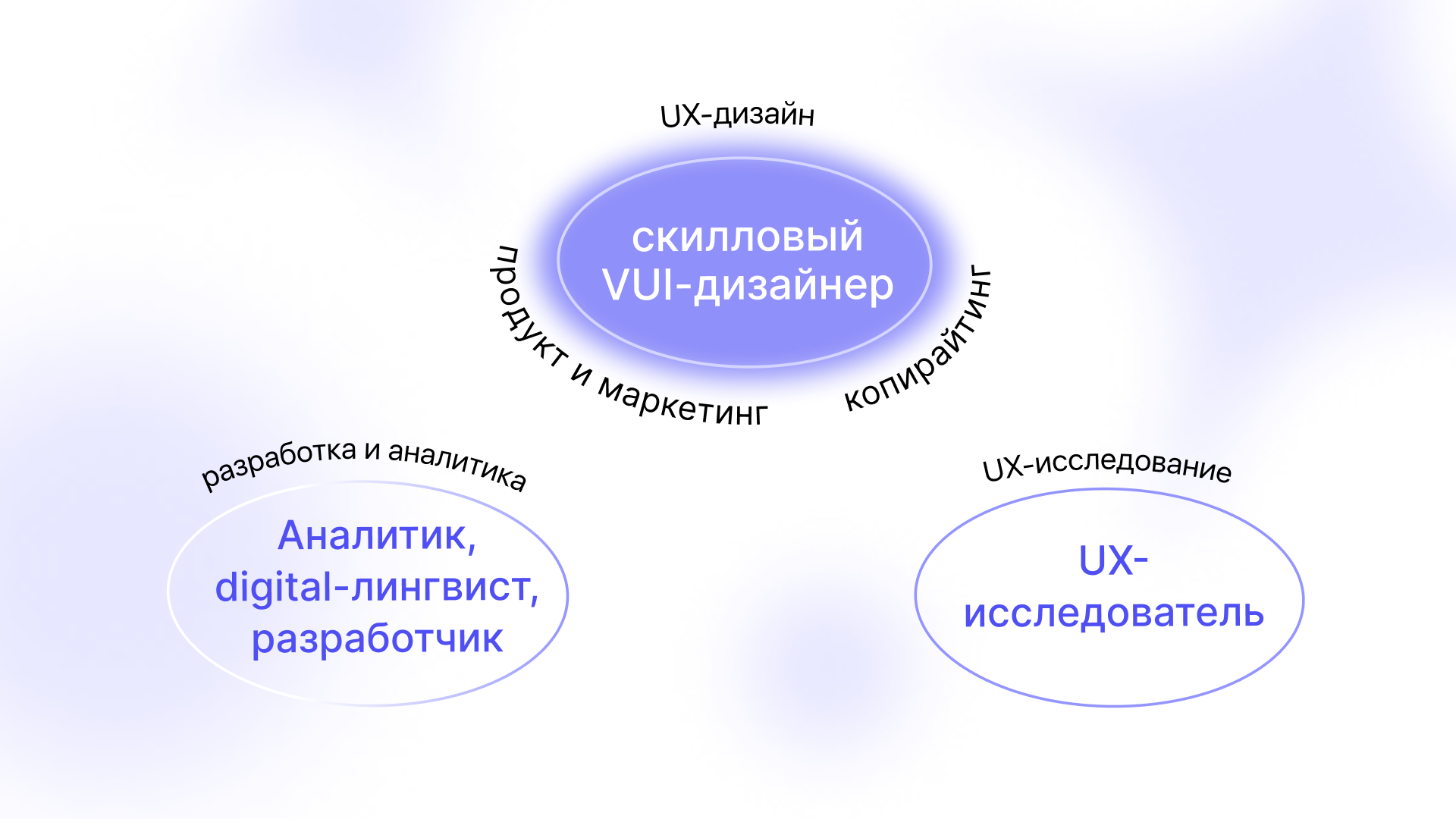
Сетап №5. VUIдинорог
Если увидите такого — напишите нам, пожалуйста.

Словарь UI элементов:
Аккордеоны (Accordion)
Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
Хлебные крошки (Breadcrumb)
Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Кнопки позволяют пользователю взаимодействовать с формами на сайте.
Карточка (Card)
Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию — в виде кнопок, текста, мультимедиа и т.д. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
Карусель (Carousel)
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Checkbox
Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Лента (Feed)
Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
Loader
Loader’ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader’ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
Модальное окно (popup)
Модальное окно — это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
Пагинация (Pagination)
Обычно находящийся в нижней части страницы. Пагинация помогает легко «браузить» страницы сайта находя нужную вам страницу.
Picker
Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
Progress Bar
Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
Ползунок (Slider Controls)
Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение — например, объем, яркость или желаемый диапазон цен при совершении покупок.
Stepper
Stepper — это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
Тэг (Tag)
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Tab Bar
Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip — это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
Как вести проект и когда говорить цену
Этапы работы на фрилансе отличаются от работы в студии или продуктовой компании.
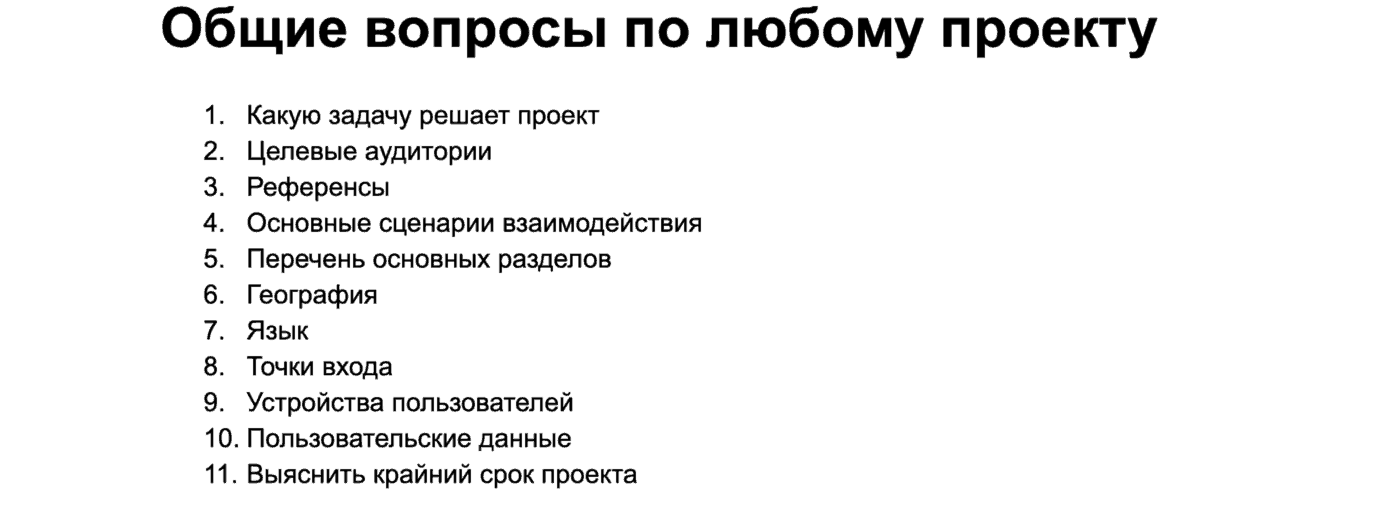
Свою работу я начинаю с первичного интервью.
Ниже вопросы, которые помогут начинающим собрать информацию.

https://docs.google.com/document/d/15uS9zLY2A0nYaYKmuoOxWyr4yIopeQQ9ZTa89gwlZGA/edit#
В процессе сбора информации, записываете краткие функциональные требования и присылайте их в приличном виде после разговора. Советую писать ФТ верхнеуровнево, без детализации, чтобы заказчик не ушел с вашей наработкой к другому дизайнеру. В конце ФТ напишите этапы работы, сроки и стоимость.
В данном способе есть несколько плюсов. Во-первых, вы даете заказчику некоторую пользу, вы уже начали работать, он впечатлен вашими способностями понять и так быстро структурировать задачу, у него есть кредит доверия и согласиться на высокую цену легче. Во-вторых, вы сообщаете ему стоимость не устно, а письменно, когда он максимально готов на нее согласиться. Заказчик находится в приватном пространстве, он не скажет на эмоциях «нет», и даже если он шокирован ценой, есть время обдумать, и ваши шансы возрастают.
После того, как заказчик согласился на работу, идёт предоплата 30% и следующие шаги:
- Прототипирование. Userstory и прочие таблицы, схемы показывать не обязательно.
- Мудборд.
- Три варианта UI дизайна. Показываю главный экран и еще 1–2 экрана самых выразительных из страницы.
- Дополнительные 50% оплаты.
- Итеративная работа до завершения.
- Оплата 20%.
Если заказчик уже давний или проект маленький, можно сделать только два этапа оплаты.
Чему вы научитесь
- лучшим практикам UX-проектирования;
- секретам визуального дизайна;
- методам концептуального дизайна;
- тонкостям сервисного и продуктового дизайна.
Профессия UI/UX-дизайнер большинству людей вряд ли знакома. Что говорить, если о сфере работы UI и UX-специалистов и о том, что это различные должности, не имеют представления даже некоторые дизайнеры.
- https://WebShake.ru/post/chem-otlichaetsya-ux-ot-ui
- https://www.profguide.io/professions/ux-designer.html
- https://internetprofessia.ru/2019/09/04/ux-dizajn-chto-eto/
- https://habr.com/ru/post/321312/
- https://skillbox.ru/media/design/ux_ui_dizayn_chto_eto_takoe/
- https://uxpapa.ru/ux-i-ui-dizayner.html
- https://vc.ru/design/61947-kak-dolzhno-vyglyadet-portfolio-ux-analitika-desyat-rekomendaciy
- https://ux.pub/chto-dolzhno-byt-v-kazhdom-horoshem-portfolio-dizaynera/
- https://checkroi.ru/course/kurs-ux-dizayn-ot-skillbox/
- https://skillbox.ru/course/ux-designer/
- https://o-professii.ru/professija-ui-ux-dizajner-chem-zanimaetsja-i-kak-im-stat/
Навык 6. Копирайтинг

Вы не увидите копирайтинг во многих вакансиях на позиции UX, но на самом деле он там должен быть. В конце концов, основная часть среднестатистического интерфейса — это текст.
Если вы можете писать ясно, и на языке потребителя, вы уже на полпути к успеху. Пошаговые руководства, учебные пособия, диалоги, подписи иконок и кнопок, страницы о продукте — все это требует хорошего письма, чтобы работать лучше.
- К делу: используйте настоящий текст во всех ваших интерфейсах! Не используйте «рыбу», вроде «lorem ipsum» – это признак лени и бесполезной работы. Практикуйтесь и оттачивайте навык письма в информационном стиле;
- Прочтите статью Джона Зератски 5 правил написания замечательного текста для интерфейса и найдите способы использовать меньше слов, как Торрей Подмажерски.
Темный режим
Да-да, эта тенденция не нова, и тренд сохраняется уже как минимум 3 года. Темный режим для ценителей предлагают самые известные продукты и крупные бренды: будь то Instagram, Android или Google.
Темная тема сохранит актуальность и в этом 2021 году. Вот несколько причин:
- на темном фоне проще выделить нужные дизайнерские элементы;
- ультрасовременный внешний вид;
- для устройств с OLED- / AMOLED-экранами существенно экономится ресурс аккумулятора;
- при плохой освещенности нагрузка на глаза меньше.
У темной темы большой потенциал развития как на мобильных, так и на десктопных устройствах. Если есть сомнения, можно добавить в приложение кнопку активации темного режима, а после исследовать, какой процент пользователей выбрал новую возможность, а сколько предпочло старый светлый дизайн.
medium.com
В Apple пошли дальше. В устройствах этой компании доступна настройка автоматической смены режимов. Можно указать свой вариант или выбрать типовое решение – например, включение темного режима ночью.
Книги, которые вам понравятся [en]
Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт;
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области;
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом;
- Дизайн — это работа Майка Монтейро. Весело и лаконично — все, что вы можете захотеть знать о фрилансе и клиентах;
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.
Наконец, пара книг Дона Нормана, ставших классическими:
- Эмоциональный дизайн: Почему мы любим (или ненавидим) привычные вещи
- Дизайн привычных вещей
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Где можно получить профессию дизайнера?
МАСПК приглашает Вас пройти курсы профессиональной переподготовки для дизайнеров. Мы предлагаем передовые технологии дистанционного образования с выдачей диплома установленного образца.
.
Российский институт профессионального образования «ИПО» — проводит набор учащихся на получение специальности Дизайнер, профессиональной переподготовки и повышения квалификации. Обучение в ИПО — это удобное и быстрое получение дистанционного образования. 200+ курсов обучения. 8000+ выпускников из 200 городов. Сжатые сроки оформления документов и обучение экстерном, беспроцентная рассрочка от института и индивидуальные скидки. Обращайтесь!
На сегодняшний день получить профессию дизайнера можно как в ВУЗах, так и в средне-специальных учебных заведениях. Если у Вас за плечами уже имеется высшее или средне-специальное образование, но Вы хотите получить дополнительную профессию, то пройти обучение на дизайнера можно на специальных курсах или в одной из высших школ дизайна.
Кстати, многие талантливые дизайнеры с мировым именем, начали свой карьерный рост в качестве самоучек. Однако даже самый яркий талант, как и бриллиант, нуждается в «огранке», поэтому пренебрегать формальным образованием все-таки не стоит (тем более, что все знаменитые дизайнеры-самоучки, рано или поздно отправляются повышать свою квалификацию в ВУЗы). На сегодняшний день лучшими дизайнерскими ВУЗами России считаются:
- Московская государственная художественно-промышленная академия им. С.Г. Строганова;
- Российский государственный гуманитарный университет;
- Институт современного искусства;
- Институт бизнеса и дизайна;
- Московский государственный университет дизайна и технологий.
Московский архитектурный институт (государственная академия)
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 280 200,00 ₽ |
Санкт-Петербургский государственный архитектурно-строительный университет
Санкт-Петербург
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 240 000,00 ₽ |

Комсомольский-на-Амуре государственный технический университет
Комсомольск-на-Амуре
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 227 100,00 ₽ |
| Бакалавриат | Очно-заочная | 88 000,00 ₽ |

Российский университет дружбы народов
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 217 500,00 ₽ |
| Бакалавриат | Очно-заочная | 135 000,00 ₽ |
Камчатский государственный университет имени Витуса Беринга
Петропавловск-Камчатский
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 189 730,00 ₽ |

Тюменский индустриальный университет
Тюмень
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 186 700,00 ₽ |
Нижегородский государственный архитектурно-строительный университет
Нижний Новгород
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 185 000,00 ₽ |

Дальневосточный федеральный университет
Владивосток
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очная | 150 000,00 ₽ |
Московский филиал Российской международной академии туризма
Москва
| Тип | Форма | Стоимость |
|---|---|---|
| Бакалавриат | Очно-заочная | 97 900,00 ₽ |
| Бакалавриат | Очная | 147 000,00 ₽ |
Сибирский федеральный университет
Красноярск
Плюсы и минусы
Профессия UI/UX-дизайнер достаточно востребована на рынке труда, к тому же дает хорошие перспективы в развитии карьеры. Дополнительно к плюсам относятся:
- творческая реализация;
- возможность улучшить/усовершенствовать контент;
- работа с различными проектами, позволяющая расширить кругозор.
Еще один несомненный положительный момент профессии – возможность работать вне офиса, удаленно, прямо из дома. Работа на «удаленке» может стать дополнительным заработком.
Из недостатков можно выделить проблемных заказчиков, которые не знают, что именно хотят видеть в итоге или дают слишком сжатые сроки на выполнение сложной работы. Кроме того у сотрудника могут возникнуть проблемы со здоровьем из-за сидячей работы за монитором. Как правило, страдает зрение, позвоночник.
Иногда на UI/UX-специалиста взваливают обязанности вне его компетенции, к примеру, заставляют заниматься наполнением сайта.
У UI/UX-дизайнеров могут возникнуть сложности с официальным трудоустройством по профилю, из-за не распространенности профессии. Однако всегда можно работать в компании программистом.
Если нет профильного образования
Стать экспертом UI/UX-дизайна можно без диплома о профильном образовании. Но этот путь достаточно долгий и тернистый. Необходимо постоянно учиться, много читать специальной литературы. Кроме того, требуется самостоятельно изучить графические редакторы, хорошо в них ориентироваться. Хороший способ поднять уровень мастерства – начать самостоятельную работу над интерфейсом, пытаться прорисовывать визуальную составляющую веб-ресурсов, улучшая и делая их более комфортными для пользователей.
В освоении профессии помогут семинары, разнообразные курсы и тематические лекции.
Еще один способ – найти наставника, который на практике обучит профессии.
Прекрасно повышают мотивацию и помогают исправить ошибки дизайн-конкурсы. Участие в них разрешено принимать даже новичкам в области веб-дизайна. Победители получают денежные призы, остальные – опыт и практику.
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.

Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Навык 4. Воркшопы и совместная работа

Вернемся к навыкам общения. Именно здесь они понадобятся в полной мере.
- Можете ли вы ясно изложить свою идею на бумаге?
- Можете ли вы помочь каждому в команде выразить свои идеи так, чтобы другие поняли?
Больше идей – больше пространства для выбора. Если вы можете посредством разговора включить в процесс проектирования технарей, стажеров и генерального директора, то ваш продукт почти гарантированно станет лучше.
А еще, есть дополнительный бонус — так как ваша команда напрямую участвует в процессе проектирования, они больше вовлечены в совместную работу над продуктом и смогут вникать и участвовать в развитии.
- К делу: Прочитайте книгу Джейка Наппа «Спринт».
- Google Ventures используют 5-дневные «Дизайн-спринты», чтобы помочь стартапам понять свою суть и проверить новые идеи.
Почему стоит позаботиться о UX?
Опыт взаимодействия играет важнейшую роль в формировании вашей бозы покупателей и пользователей. Люди воспринимают продукты эмоционально, и негативные эмоции, к сожалению, запоминаются лучше положительных.
Когда опыт взаимодействия с вашим продуктом оставляет плохое впечатление, то пользователь уйдет делать свои дела в другое место. Таким образом, плохой UX превращается в слабую основу вашего бизнеса. В то же время, наиболее эффективный UX вызывает интерес пользователя, а самое главное — его привязанность.
Хороший UX для хорошего бизнеса
В случае с бизнесом, UX – важнейший критерий выживания. Современный пользователь ожидает многого от вашего бренда, что означает, что ваш продукт должен предоставлять хороший опыт взаимодействия. UX дизайн – это основная инвестиция. Forrester Research сообщает, что каждый инвестированный в UX доллар в среднем приносит 100$ прибыли и окупаемость инвестиций в 9,900 процентов.
Спрос на рынке труда
UX дизайнеры очень востребованы. Согласно CNN Money, UX дизайн – одна из топ 50 вакансий в Соединенных Штатах. Средняя заработная плата UX дизайнера в США составляет 70000$ в год на начальных уровнях и 100000$ в год для опытных дизайнеров.

Тенденции найма в UX дизайне
Согласно Adobe survey большинство компаний нанимают UX дизайнеров для работы с веб и мобильными приложениями. Ожидается, что в течение 5 лет мобильная индустрия станет самой востребованной. В то время как desktop-to-mobile (кроссплатформенный дизайн) останется важным, практически половина компаний в следующе 3-5 лет планирует нанимать UX дизайнеров, кто сможет работать с виртуальной реальностью (VR).
Кто такие UI и UX-специалисты и чем отличаются их обязанности
Стремительное развитие интернета привело к тому, что практически любая компания или интернет магазин владеют собственным сайтом, в каждом магазинчике стоит банковский терминал или устройство для пополнения счета. Экраны этих устройств и страницы сайтов должны отвечать главным требованиям – обладать презентабельным внешним видом и комфортной навигацией. На смену шаблонам пришли инновационные, нетривиальные и оригинальные решения в интерфейсе. Именно поэтому профессия web-дизайнера разделилась на две принципиально отличающиеся отрасли. Теперь компаниям нужны UI/UX-дизайнеры или простыми словами дизайнеры интерфейса. Эти сотрудники занимаются разработкой проектов пользовательского интерфейса с учетом функциональности, удобства, внешнего вида (от места размещения кнопки до цвета общего фона).
Приставка UX (User Experience) переводится как «пользовательский опыт» и обозначает впечатление пользователя от использования интерфейса. Насколько он удобен, получается ли найти искомое, сколько это занимает времени.
Приставка UI (User Interface) обозначает пользовательский интерфейс. UI-дизайнер создает «оболочку» интерфейса, его внешность. Эксперт подбирает цвета, выбирает комфортное расположение и размер кнопок, делает текст максимально читабельным (это касается месторасположения, цвета, шрифта) и т.д.
Несмотря на кардинальные отличия, работа по созданию интерфейса взаимосвязана настолько, что часто весь процесс ложится на плечи одного сотрудника. Именно поэтому руководство предприятий ищет человека, способного совмещать как разработку, так и визуализацию интерфейса.
В обязанности UI/UX-дизайнера входит:
- выявление приоритетных потребностей пользователей и наиболее выгодные сегменты;
- формирование Customer Journey Map (карты путешествия потребителя по сайту);
- проектировка сценариев взаимодействия пользователя и продукта;
- генерация дизайнерских решений;
- проектировка удобных во всех отношениях интерфейсов;
- проведение тестирования сайта и внесение необходимых изменений или дополнений;
- осуществление комплексного анализа;
- согласование проекта с руководством;
- налаживание взаимодействия в команде при работе над интерфейсом.
В чем разница между UX и UI
UX и UI – это две неразрывные части веб-дизайна, в котором удобство и понятность сочетается с привлекательным для пользователей внешним видом.
Если кратко, то UX отвечает за проектирование и логическое расположение элементов на интернет-сервисе, а UI – это визуальная составляющая и приятная внешняя оболочка сайта или приложения.
UI-дизайн – это работа над звуком, текстом, анимацией, иллюстрациями, меню, слайдерами, шрифтами и т. д.
UX-дизайнер трудится над данными, схемами, таблицами, а UI-специалист оживляет страницы сайта или приложения.
К UI-дизайну приступают после разработки макета UX-специалистом.
Рассмотрим на примере. UX-дизайнер разрабатывает прототип сайта, учитывая пользовательский опыт и строя предположения о том, как пользователь шаг за шагом будет идти к конечной цели. Например, специалист определяет местонахождение корзины и кнопки для добавления товара.
UI-дизайнер же подбирает цветовую гамму, размер, шрифт и прочее для корзины и кнопки. В его задачи входит сделать интерфейс гармоничным, привлекательным и понятным для пользователя. Если человек привык видеть кнопку согласия зеленой, а несогласия красной, то не надо менять местами фон.
Только вместе специалисты по UX и UI способны создать по-настоящему качественный веб-продукт. Но часто это один и тот же человек, так как два процесса тесно связаны.
Если вас интересует конкретно UI-дизайн, то советую познакомиться с подборкой курсов и книг по этой тематике на блоге iklife.ru.
Начало работы с UX

Теперь у вас есть общее представление о навыках, пришло время применить их на практике. Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
И это реально, даже без системной подготовки. Многие UX дизайнеры не имеют никакого образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, я встречал UX дизайнеров с самым разным образованием и опытом работы. У меня есть опыт работы с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание.
Единственное, что их объединяет — увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Поговорите с товарищами по команде
Если вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в их рабочих совещаниях и других мероприятиях. Спросите их, как они научились.
Обратитесь к друзьям
Знаете UX дизайнера? Зайдите к нему в офис. Понаблюдайте за их работой. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Посещайте митапы
Встречи очень важны. Дизайнерское сообщество открыто для всех. Возможно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете послушать про дизайн, встретиться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия(IxDA). Также заслуживает внимания Ассоциация пользовательского опыта(UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Запишитесь на курсы
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. .
Эти курсы не являются «чудодейственным средством», но они могут заложить хороший фундамент и дать связи, которые помогут начать карьеру в UX.
Учитесь онлайн
Для большинства людей, этот метод займет больше времени. Все-таки, многие навыки, которые нужны UX-дизайнерам, связаны с людьми.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы тоже хороший вариант.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
Что такое User Experience (UX)?
UX расшифровывается как “user experience (опыт взаимодействия)”. Опыт взаимодействия – это то, как люди взаимодействуют с продуктом.
Вы сталкиваетесь с UX везде. По идее, все с чем вы контактируете, начиная с программного обеспечения и заканчивая кнопкой включения/выключения и ее формой, является примером элементов, создающих UX. Сумма ваших взаимодействий с продуктом становится опытом, который вы получаете используя этот продукт.

Все объекты вокруг нас имеют опыт взаимодействия – от тач-скрин киосков в метро до элитных кофе-машин, которые позволяют налить себе чашечку кофе для гурманов. Возможность использовать мобильный телефон или любой другой девайс на ходу улучшает UX, также как взаимодействие с автомобилем с помощью тач-скрина и голосовых команд делает управление автомобилем проще и удобнее.
Успех продукта основывается на том, как пользователи его воспримут. Используя продукт, люди обычно оценивают свой опыт взаимодействия следующим образом:
- Получил ли я пользу от этого продукта?
- Легко ли его использовать?
- Приятно ли его использовать?
То, станут ли люди постоянными и верными пользователями продукта напрямую зависит от ответа на эти вопросы.
Элементы UX
Дон Норман (Don Norman), соучредитель Nielsen Norman Group, был первым, кто ввел понятие “user experience” в 90-ые годы, сказав “Опыт взаимодействия охватывает все аспекты взаимодействия пользователя с компанией, ее услугами и продуктами”.
В этом видео Дон Норман делится своим мнением об истоках термина UX.
Подводя итог, UX – это практически все, что влияет на взаимодействие пользователя с продуктом.
Опыт взаимодействия основывается на ощущениях. Он выходит за рамки обычного человек-компьютер взаимодействия (human-computer interaction (HCI)) и уделяет особое внимание человеческой стороне. Люди оценивают взаимодействие как личный момент.
UX зависит от контекста, в котором используется продукт
Условия, при которых используется продукт, постоянно меняются. UX предполагает понимание более широкого контекста, в котором работают пользователи, и определение того, какую роль продукт играет в их жизни.
Опыт взаимодействия эволюционирует со временем. Опыт взаимодействия с вашим продуктом динамичен. Например, когда новый продукт попадает на рынок, или когда пользователь впервые испытывает продукт, он может быть дезориентирован и иметь смешанные чувства, потому что не знает, чего ему ожидать. Позже, когда пользователи станут знакомы с вашим продуктом и определят его пользу, их опыт взаимодействия будет позитивно расти и вызывать эмоциональную привязанность.
С технической точки зрения UX включает практические, эмпирические, аффективные, значимые и ценные аспекты взаимодействия. Соты Питера Морвилла (Peter Morville) – это инструмент, который поможет вам найти правильный баланс между различными областями эффективного UX.

- Usable: Продукт должен быть простым и легким в использовании. Он должен быть разработан так, чтобы быть знакомым и понятным.
- Useful: Продукт должен удовлетворять потребности. Если он этого не делает, что у пользователя нет причин его использовать.
- Desirable: Визуальная эстетика продукта должна быть привлекательна. Элементы дизайна могут вызывать позитивные эмоции и симпатию.
- Findable: Если у пользователя возникли проблемы с продуктом, то они должны быть в состоянии быстро найти решение.
- Accessible: Дизайн продукта должен быть таким, чтобы даже физически неполноценные люди могли иметь такой же опыт как и все остальные.
- Credible: Компания и ее продукты должны вызывать доверие.
Когда дизайн продукта сочетает в себе эти 6 элементов, тогда он будет ценен для пользователей, а максимизация ценности – основная цель UX.
Заключение
Что получается в итоге?
UX-дизайнер – это увлекательная, востребованная и нескучная профессия с высокой зарплатой и возможностью удаленной работы. Этот специалист делает интернет-пространство более комфортным и приятным для пользователей, учитывая их психологию и опыт взаимодействия с веб-сервисом.
Можно совмещать UX и UI, чтобы расширить для себя профессиональные горизонты, а также получать хорошую зарплату. Конечно, в работе не избежать минусов, как, впрочем, и в любой другой деятельности, но плюсов все же больше. Поэтому подберите для себя подходящий курс на сайте и начинайте осваивать новую профессию.
Читайте другие статьи блога iklife.ru и подписывайтесь на рассылку.
До новых встреч!