Кто такой веб-разработчик
Содержание:
- Кому подходит?
- Зарплата веб-разработчика
- Востребованность профессии в России
- Web application frameworks
- Task runners / Package managers
- Git clients / Git services
- Как стать веб-программистом
- Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
- Где нужны web-программисты
- Как стать веб-разработчиком: обучение и курсы с сертификацией
- Getting Started As A Web Developer or Software Developer
- Какие требования выдвигаются работодателями и почему?
- MAMP — A local web development solution for macOS and Windows
- Языки веб-программирования
- О профессии Разработчика Web и мультимедийных приложений, которую можно получить во Владимире
- Должностные обязанности веб-разработчика
- Где или как можно работать
- Веб-разработчик – что это за профессия
- Сообщества веб-разработки
- Тестирование, как заключительный этап WEB-разработки интернет-сайта
- WordPress – The most popular website building platform
- Icons
- Frontend frameworks
Кому подходит?
Усидчивостью и вниманием. Терпеливостью и способностью понять заказчика, который не разбирается в создании сайтов
Психологической устойчивостью (особенно при возникновении ошибок в работе ресурса). Способностью переносить умственные перегрузки. Широтой мышления и креативностью. Коммуникабельностью (работа в коллективе и общение с заказчиками).
- Высокая востребованность опытных специалистов.
- Возможность совмещения с обучением.
- Возможность самостоятельного обучения.
- Возможность работать удаленно.
- Свобода в принятии решений о способах реализации поставленной задачи.
- Обычно не требуется диплом ВУЗа.
- Ненормированный график.
- Постоянное самообразование.
- В небольших проектах веб-разработчик совмещает функции нескольких специалистов.
Зарплата веб-разработчика
Профессия разработчика полного цикла востребованная и высокооплачиваемая. Агентство Тэглайн, которое регулярно публикует рейтинги и исследования в сфере digital, сообщает, что программисты получают зарплату в 1,8 раза больше, чем в среднем жители России. Средняя зарплата — 60 310 руб. В Москве веб-разработчик зарабатывает 75 270 руб., в регионах — 46 790 руб.
Согласно данным аналитического проекта “Рейтинга Рунета” и каталога веб-студий CMS Magazine, больше половины компаний ощущают нехватку веб-разработчиков. Программистов много, но профессионалов полного цикла все равно не хватает.
Востребованность профессии в России
Ежегодно в IT-сфере поднимаются вопросы, связанные с актуальностью и перспективами развития различных профессий. CMS Magazine и «Рейтинг Рунета» провели обширное исследование рынка веб-разработки в 2016 году и сделали выводы.

Есть ли дефицит сотрудников в сфере веб-разработки?
Проблема дефицита веб-разработчиков сейчас наблюдается в большинстве компаний и веб-студий — 62%. Чтобы постоянно выполнять весь объём заказов необходим человеческий ресурс. Его нехватка приводит к тому, что создаются барьеры для дальнейшего развития системы продаж в компаниях. На сегодняшний день только четверть всех веб-студий устраивает количество их штатных сотрудников.
Есть несколько причин такого дефицита:
- 15,9% работодателей считают, что уровень образования потенциальных сотрудников не соответствует требованиям рынка (самостоятельное обучение приводит к тому, что разработчики плохо разбираются в современных технологиях, пытаются трудоустроится без навыков командной разработки);
- 15% компаний считают, что на рынке очень мало квалифицированных веб-программистов (особенно в регионах), способных разрабатывать сложные проекты;
- 7,3% компаний замечают, что многие специалисты веб-разработки уходят в сферу фриланса;
- 6,3% веб-студий считают, что многие веб-разработчики не удовлетворены низким уровнем заработной платы;
- (32% компаний воздержались от ответа на этот вопрос, а 23% высказали менее популярные мнения на этот счёт).
Также необходимо понимать, что за профессиональные кадры ведётся постоянная борьба. В этой гонке крупные веб-студии имеют больше преимуществ и привлекают специалистов выгодными условиями труда, оставляя на рынке всё меньше и меньше квалифицированных веб-разработчиков.
Web application frameworks
A web application framework is a software framework designed to aid and alleviate some of the headache involved in the development of web applications and services.
- Ruby: Ruby on Rails is a web-application framework that includes everything needed to create database-backed web applications, with the MVC pattern.
- AngularJS: Lets you extend HTML vocabulary for your web application. AngularJS is a framework, even though it’s much more lightweight and sometimes referred to as a library.
- Ember.js: A framework for creating ambitious web applications.
- Express: Fast and minimalist web framework for Node.js.
- Meteor: Full stack JavaScript app platform that assembles all the pieces you need to build modern web and mobile apps, with a single JavaScript codebase.
- Django: High-level Python Web framework that encourages rapid development and clean, pragmatic design.
- ASP.net: Free, fully supported Web application framework that helps you create standards-based Web solutions.
- Laravel: A free, open source PHP web application framework to build web applications on MVC pattern.
- Zend Framework 2: An open source framework for developing web applications and services using PHP.
- Phalcon: A full stack PHP framework delivered as a C-extension.
- Symfony: A set of reusable PHP components and a web application framework.
- CakePHP: A popular PHP framework that makes building web applications simpler, faster and require less code.
- Flask: A microframework for Python based on Werkzeug and Jinja 2.
- CodeIgniter: Powerful and lightweight PHP framework built for developers who need a simple and elegant toolkit to create full-featured web applications.
Also, make sure to check out KeyCDN’s framework integration guides to see how you can implement a CDN with the solutions mentioned above.
Task runners / Package managers
Tasks runners are all about automating your workflow. For example, you can create a task and automate the minification of JavaScript. Then build and combine tasks to speed up development time. Package managers keep track of all the packages you use and make sure they are up to date and the specific version that you need.
- Grunt: JavaScript task runner all about automation.
- Gulp: Keeps things simple and makes complex tasks manageable, while automating and enhancing your workflow.
- npm: Pack manager for JavaScript.
- Bower: A web package manager. Manage components that contain HTML, CSS, JavaScript, fonts or even image files.
- webpack: A module bundler for modern JavaScript applications.
Git clients / Git services
Git is a source code management system for software and web development known for distributed revision control. When working with teams, using a git client to push code changes from dev to production is a way to maintain the chaos and ensure things are tested so they don’t break your live web application or site.
- SourceTree: A free Git & Mercurial client for Windows or Mac. Atlassian also makes a pretty cool team Git client called Bitbucket.
- GitKraken (Beta): A free, intuitive, fast, and beautiful cross-platform Git client.
- Tower 2: Version control with Git — made easy. In a beautiful, efficient, and powerful app.
- GitHub Client: A seamless way to contribute to projects on GitHub and GitHub Enterprise.
- Gogs: A painless self-hosted Git service based on the Go language.
- GitLab: Host your private and public software projects for free.
Как стать веб-программистом
Итак, вы твердо решили заняться разработкой веб-сайтов и приложений. Первое, что вы должны сделать, – это подтянуть свой английский. Именно на этом языке проходят бесплатные курсы, написаны библиотеки и вся официальная документация.
Следующий шаг состоит в изучении HTML, CSS и JS. Есть два способа это сделать:
- Самостоятельно, через книги, видеоролики и онлайн-платформы.
- С помощью преподавателя, записавшись на платные курсы.
В процессе обучения пишите простые приложения, сайты-одностраничники. Обязательно занимайтесь практикой и постепенно знакомьтесь с Node.js для реализации скриптов на сервере. Освоив фронтенд, переходите к бэкенду, библиотекам и базе данных.
Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
Эти штуки предназначены для фронтенд разработки и обычно состоят из пакета, состоящего из других файлов и папок, таких как HTML, CSS, JavasScript и т.д. Существует также множество автономных фреймворков. Я большой поклонник Boostrap, и на нем построен данный веб-сайт. Надежная структура таких пакетов может быть важным инструментом для разработчиков переднего плана.
- Bootstrap : HTML, CSS и JS-фреймворк для разработки адаптивных мобильных проектов в Интернете.
- Foundation : семейство адаптивных интерфейсных сред, которые позволяют легко создавать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе на любом устройстве.
- Semantic UI (или «по нашему» – «Семантический пользовательский интерфейс») : среда разработки, которая помогает создавать красивые адаптивные макеты с использованием удобного HTML.
- uikit : легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов.
Где нужны web-программисты
- Корпорации, холдинги, компании-гиганты.
Сложные программные продукты крупных компаний называются enterprise-решения. В таких проектах существует своя культура кода, свои правила разработки продукта и очень четкие разделения ответственности (front/back). Очень важная составляющая – работа в команде и следования инструкциями/сроками. Обычно сложность программного продукта значительно выше средней по рынку, соответственно, требования к программисту выше. Работодатели требуют от программистов релевантный опыт, поэтому среднестатистическому web-мастеру не просто будет попасть в enterprise. Неудобства и сложность в большинстве случаев окупаются заработной платой.
- Крупный и средний бизнес.
Существуют бизнесы, которым нужна автоматизация или web-сайт. В зависимости от требований и ресурсов создается web-отдел или нанимается web-разработчик. Это может быть как web-мастер, так и frontend- и backend-разработчики. Сложность очень зависит от проекта.
- Стартапы.
Startup – это молодой бизнес, который хочет продвинуть на рынке какую-то инновационную идею. В таких компаниях привлекают инвестиции и необходимо в кратчайшие сроки создать продукт. Web-программист может понадобиться как для реализации сайта компании, так и для создания web-продукта. Обычно в стартапах уютная атмосфера семьи, все друг друга знают, но в то же время есть что-то и от спортивной команды, когда каждый должен быть в форме.
- Веб-студии.
Web-студии нацелены на создание сайтов для физических лиц и для разного уровня бизнесов. В них работают профессионалы, которые заточены под быструю и качественную разработку сайта. Так как web-сайты с каждым годом становятся все сложнее, теперь в студиях есть не только web-мастера, но и узкие специалисты – frontend/backend-разработчики.
- Аутсорсинговые компании.
Outsource-компаниям тоже нужны web-программисты. Такие организации предоставляют своих специалистов для работы с проектами. Своего рода агентство для программистов. Проекты подбирают под ваш уровень.
- Интернет-площадки поиска исполнителей заказов (биржи).
Freelance – это когда web-программист работает на себя и волен выбирать проекты, которые предлагают на бирже. Фрилансером может быть web-мастер, который обслуживает физических лиц и небольшие компании, и frontend/backend/fullstack-программист, работающий на enterprise-компанию.
Как стать веб-разработчиком: обучение и курсы с сертификацией
Абитуриентам и школьникам, которые интересуются программированием, можно посоветовать пойти в профильный вуз. Университет даст хорошую теоретическую основу, но современные языки программирования придется осваивать самостоятельно, потому что учебные программы не успевают за прогрессированием технологий.
Другой способ получить профессию — пройти специализированные курсы, в том числе бесплатные вводные. Обучение проводится дистанционно или очно.
Основательную подготовку можно получить за 8-12 месяцев, а чтобы изучить азы определенного языка программирования, фронтенд или бэкенд (поверхностно), достаточно 2-6 месяцев. Стоимость курсов варьируется от 30 тыс. руб. до 150 тыс. и более.
Обучение организовано так, чтобы студенты сначала получили теоретическую базу, а затем попробовали новые знания на практике под контролем опытного преподавателя. На некоторых курсах слушатели сразу приступают к собственному проекту. По окончании учебы проводится онлайн-экзамен, защита дипломной работы по видеосвязи с преподавателем, сертификация. То, насколько диплом будет котироваться работодателями, зависит от статуса онлайн-университета.
Можно ли стать разработчиком веб- и мультимедийных приложений самостоятельно с нуля
Можно освоить профессию самостоятельно по учебникам, бесплатным образовательным каналам, книгам. В студиях и на фрилансе работают программисты, которые именно так и пришли в профессию, но отсутствие преподавателя и помощи со стороны могут значительно продлить процесс.
Начинать обучение можно с JavaScript и HTML. Практика обязательна — можно сверстать несколько проектов и запустить на бесплатной системе управления контентом, например, WordPress. По мере накопления опыта можно переходить к освоению языков программирования.
Обязательные пункты для начала успешной карьеры в web-программировании:
- Создать собственный сайт для портфолио и регулярно наполнять его проектами.
- Браться за небюджетные проекты. Это позволит набрать опыт и повысить убедительность портфолио.
- Участвовать в конференциях. Это лучший способ познакомиться с профессионалами.
- Следить за новостями отрасли: читать блоки, слушать подкасты или скролить новости.
Полное погружение и общение с профессионалами позволит максимально быстро наработать все навыки, которыми должен владеть веб-разработчик. Поэтому новичкам стоит поискать офисную работу. Можно стажироваться в студиях или IT-компаниях.
Как стать веб-разработчиком с нуля, рассказывают в этом видео:
Getting Started As A Web Developer or Software Developer
If you have a creative mind and want to work with independence and flexibility, web development may be the career for you.
And if you’re relatively new to the field, don’t wait around for your first paying job to gain experience. Get involved in mock projects to practice your development skills. These mock projects could include a fictitious brand, a model website, or redesigning a real site.
These exercises will help you learn to write testable and efficient code.
Next, create a website to host your portfolio. In the process of building up your skills through mock projects or jobs, you can showcase your portfolio to secure paid projects.
Unlike Web Developers, Software Developers often have a Bachelor’s degree in Computer Science, including knowledge of SQL Server, C++, Visual Basic, and Java. But even more important than a degree is your coding knowledge: you’ll need to understand most of the common programming languages to get hired by the best IT companies. The broader your knowledge base is, the more web development career options you’ll have.
Regardless of your specific path, you should have your own github page or portfolio website. This website will reflect your own passion and unique value as a Software Developer.
It’s also important for Software Developers to excel at soft skills like teamwork and innovative thinking. By developing these skills, your programming goals can be communicated effectively to your teams.
Какие требования выдвигаются работодателями и почему?

Обычно под веб-разработчиком работодатели понимают универсального специалиста – full-stack разработчика. Предполагается, что специалист понимает полное функционирование веб-проекта и знает весь цикл его разработки. Full-stack состоит из front-end- и back-end-разработки. Деление на эти специализации характерно для крупных проектов, которые невозможно реализовать в одиночку. Когда в крупные проекты приглашаются специалисты в той или иной области, часто это подразумевает, что у таких веб-разработчиков должны быть общие универсальные знания. Необходимо как минимум понимать, как тот кусок задачи, который вы реализуете, будет интегрироваться в общий проект.
Разработчики front-end обеспечивают создание внешнего вида сайта (портала, проекта) – его клиентской части. Back-end-разработка включает в себя «теневую» сторону ресурса, т.е. то, что не видно пользователю – изнанку сайта. Именоо back-end-разработчики создают механизмы работы проекта с серверами и базами данных.
На сегодняшний день стандартом веб-разработки (full-stack) является знание вот такого комплекса:
вёрстка + «браузерный» язык программирования + «серверный» язык + язык для работы с базами данных + фреймворк(и).
История появления этого набора такова:
- сначала веб-сайты писались на чистом HTML;
- после этого внешнее оформление легло на CSS и стало выноситься в отдельный файл;
- для взаимодействия проекта с сервером стали использовать языки сценариев (например, PHP) и оживлением дизайна стало использование динамики (например, с помощью JavaScript).
В GeekBrains такой комплекс знаний представлен на факультете “Веб-разработки».
MAMP — A local web development solution for macOS and Windows
Pricing: Free, MAMP Pro — ¥229-469
Editorial ratings: ★★★★

MAMP is a good open-source integration software that can be installed in macOS and Windows. It provides three main products, including MAMP Pro 5, MAMAP, and NAMO. MAMP is a free local server, MAMP Pro 5 is a commercial, professional frontend utility that enables Mac OS X users to install Apache server, MySQL, PHP, accelerator and PHPMyAdmin with ease.
Main features:
- Enables professional web developers to manage the development environment easily.
- Simulates real test environment to test PHP script by opening the local mail server.
- A powerful configuration for local debugging.
- Low learning curve.
Языки веб-программирования
Язык веб-программирования – это совокупность операторов, с помощью которых создаются коды веб-программ, или их еще называют скриптами, сценариями. Язык программирования передает понятные компьютеру инструкции для выполнения определенных операций. Так, с помощью языков программирования человек «разговаривает» с машиной. Обычно коды, написанные на веб-языках, читаются браузерами. Среди самых распространенных языков веб-программирования можно отметить: HTML, CSS, PHP, JavaScript, Perl, jQuery:
Язык разметки HTML
HTML (HyperText Markup Language — “язык разметки гипертекста”) – самый известный для веб-разработчиков язык программирования, хотя по своей функциональности он скорее всего относится к языкам разметки. HTML был создан в 1991-1992 изобретателем Тимом Бернерсом-Ли, британцем по происхождению. Язык применяется для распределения объектов и текста на веб-страницах. Для лучшего понимания сущности языка HTML можно косвенно сравнить с программой Office Word. Язык оснащен тегами, которые и являются, по сути, инструкциями компьютеру.
Язык программирования PHP.
PHP (HypertextPreprocessor– “процессор гипертекста” ) – является СИ-подобным скриптовым языком. Самая первая версия PHP была разработана еще в 1994, но к 1998 году появилась основная версия PHP – 5.4. Язык PHP широко используется программистами для написания сценариев, которые выполняются на серверах при каждом обновлении страницы сайта. PHP действительно похож на язык СИ, и многое он позаимствовал из языка JAVA и технологии JSP. Сегодня PHP используется многими программистами, потому ядром огромного количества сайтов является php-код.
Ориентированный язык программирования JavaScript
JavaScript – язык программирования, созданный для «оживления и придания динамичности» веб-сайтам. Развитие языка началось с 1996 года. Программы, написанные на языке JavaScript,называются скриптами, которые выполняются совместно с HTML-документами. С помощью JavaScript программисты создают некоторые функции, как например открытие нового окошка с выводом в нем сообщения об ошибке после некоторого действия пользователя. Язык JavaScript способен выполнять свои скрипты спустя заданные интервалы времени. В общем, JavaScript это и самостоятельный язык, но также его можно назвать вспомогательным для остальных, так как с помощью него легко сделать сайт более функциональным и интересным для пользователя.
jQuery
jQuery – это библиотека многократно используемых объектов и функции JavaScript, созданная Джоном Резигом и представленная в 2006 году. Обычно jQuery является отдельным JavaScript-файлом. jQuery можно назвать фреймворком (framework), т.е. набором операции и инструкции для решения однотипных задач. Библиотека позволяет вам работать и управлять различными объектами на веб-страницах.
Динамический язык программирования Perl
Perl (Practical Extraction and Report Language – “практический язык извлечений и отчетов”) – язык программирования, чьим самым важным преимуществом является расширенные возможности работы с текстом. Был создан лингвистом Ларри Уоллом в 1989 году. К функциям Perl также относятся веб-разработка, системное администрирование, разработка графического интерфейса, игр.Perl известен также своим огромным набором модулей. Обычно программисты обращаются к языку Perl тогда, когда сценарий слишком сложен для написания на остальных языках веб-программирования.
Cascading Style Sheets
CSS (Cascading Style Sheets- “каскадные таблицы стилей”) – язык программирования, который скорее также относится к языкам разметки и форматирования. CSS стал разрабатываться в 1994 году Хокон Виум Ли и Бертом Босом. Основной задачей было создания языка, который бы форматировал HTML-объекты и текст: работал с шрифтами, цветами, стилями. В общих чертах, CSS работает с внешним видом сайтов. Язык CSS используется с целью «украсить» веб-страницы.
MySQL.
При создании сайтов программисты сталкиваются с проблемой хранения огромного количества информации. Тут на помощь могут прийти базы данных, которые позволяют хранить в себе неограниченный объем данных. Для создания, ведения и использования баз данных существуют СУБД (Система Управления Базами Данных). Одной из наиболее известных и популярных среди веб-разработчиков считается реляционная СУБД MySQL. MySQL поддерживает огромное количество таблиц, она часто применяется вместе с PHP.
О профессии Разработчика Web и мультимедийных приложений, которую можно получить во Владимире
Разработчики Web и мультимедийных приложений сочетают в своей работе дизайнерские и технические знания для проведения исследований, анализа, оценки, проектирования, программирования и изменения веб-сайтов и приложений, объединяющих текстовые, графические, мультипликационные, изобразительные, звуковые и видеоматериалы, а также другие интерактивные средства.
В их обязанности входит:
анализ, проектирование и разработка сайтов для сети Интернет посредством сочетания различных художественных и
Разработчики Web и мультимедийных приложений сочетают в своей работе дизайнерские и технические знания для проведения исследований, анализа, оценки, проектирования, программирования и изменения веб-сайтов и приложений, объединяющих текстовые, графические, мультипликационные, изобразительные, звуковые и видеоматериалы, а также другие интерактивные средства.
В их обязанности входит:
- анализ, проектирование и разработка сайтов для сети Интернет посредством сочетания различных художественных и творческих средств с программным обеспечением, языками сценариев и интерфейсом с операционными средами;
- проектирование и разработка цифровых мультипликаций, изображений, презентаций, игр, звуковых и видеоклипов и Интернет-приложений с использованием мультимедийного программного обеспечения, средств и утилит, интерактивной графики и языков программирования;
- поддержка связи с сетевыми специалистами по таким связанным с Интернет вопросами, как безопасность и размещение веб-сайтов с целью контроля и обеспечения безопасности в сети Интернет и безопасности веб-сервера, распределение места, доступ пользователей, непрерывное функционирование, резервирование веб-сайта и восстановление после аварий;
- проектирование, разработка и интеграция машинного кода с другими специализированными входными данными, включая файлы изображений, звуковые файлы и языки сценариев, с целью разработки, сопровождения и поддержки веб-сайтов;
- оказание содействия при анализе, определении и разработке Интернет-стратегий, методологий и планов развития на основе Web.
Примеры должностей:
- Интернет-разработчик
- Мультимедийный программист
- Программист-мультипликатор
- Программист-разработчик компьютерных игр
- Разработчик архитектуры веб-сайтов
- Разработчик веб-сайтов.
РазвернутьСвернуть
Должностные обязанности веб-разработчика
Эти специалисты работают с программным обеспечением, а их обязанности раскрываются в следующей схеме работы:
- Постановка задачи от клиента + выяснение всех целей, которые требуется достичь.
- Проработка отдельных аспектов проекта с участием project-менеджера, дизайнера, а также маркетолога.
- Написание кода для программ для обеспечения адекватного функционирования веб-ресурса.
- Подготовка пакета технической документации.
- Мероприятия по тестированию сайтов, сопровождающиеся поиском, выявлением и устранением неполадок.
- Запуск и демонстрация для клиента.
- Сопровождение, обновление, техническая и информационная поддержка ресурса (часто идет как отдельная операция по согласованию с заказчиком).
Подводя итоги, скажем еще раз, что должен уметь грамотный веб-разработчик:
- Уметь работать с несколькими языками программирования.
- Иметь навыки работы с базами данных, разными фреймворками и языками веб-программирования.
- Владеть техническим и разговорным (желательно) английским языком, чтобы разбираться с технической документацией и общаться с клиентами из-за рубежа.
Очень важно развивать профессиональное чутье, когда еще на стадии проектирования веб-разработчик погружается в тематику, изучает пользовательские паттерны поведения, выбирает оптимальный для проекта язык программирования и среду разработки, предпочтительный интерфейс приложений
Где или как можно работать
Веб-разработчик, одна из самых высокооплачиваемых востребованных профессий в IT-сфере. Работать можно в компании, удаленно, на фрилансе. Работодатели ценят умеющих работать с фреймворками.
Веб-разработчики без опыта, с начальным уровнем подготовки чаще берут проекты для мобильных приложений. Кто опытней, стремятся к десктопу, потому что там выше зарплаты.
Средние показатели зарплаты
Зарплаты зависят от уровня квалификации, места работы, скорости выполнения, количества заказов для фрилансеров.
- По регионам России от 60 до 250 тыс.рублей;
- В Москве и Санкт-Петербурге: от 90 до 300 тыс.рублей.
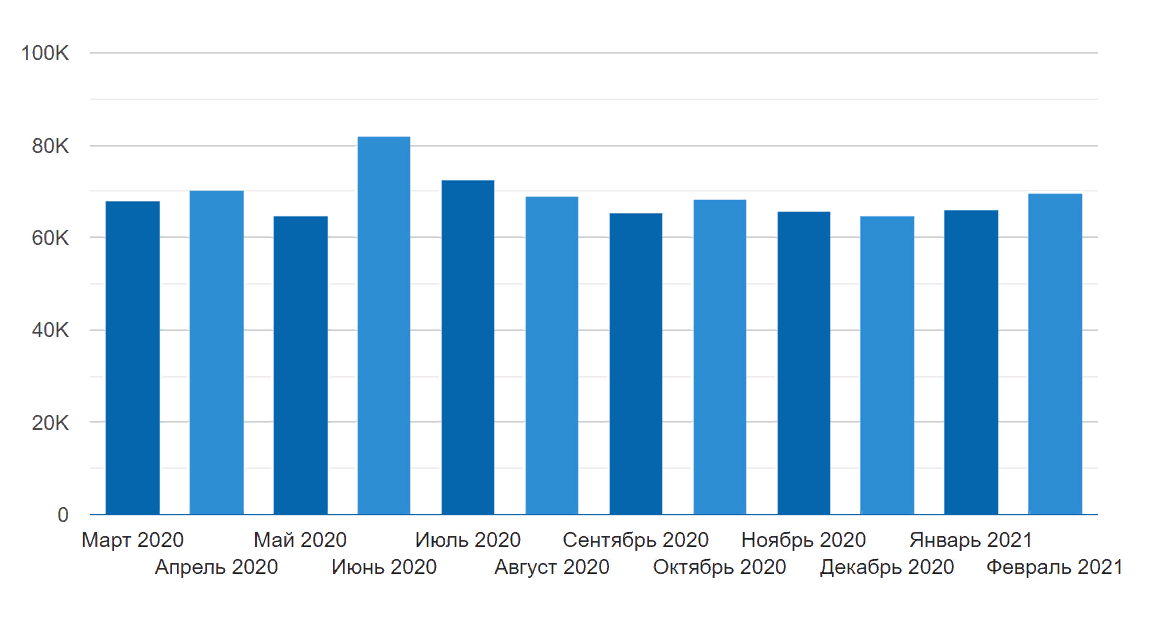
Средние показатели заработной платы по данным сайта trud.com в категории Web-разработчик в России:
 Зарплата за последние 12 месяцев.
Зарплата за последние 12 месяцев. Уровень средних зарплат по регионам России.
Уровень средних зарплат по регионам России.
Посмотрел сейчас сайт вакансий:



Преимущества и недостатки
Плюсы:
- Возможность работать удаленно;
- Востребованность;
- Высокая заработная плата;
- Можно проявить творческие задатки.
Минусы:
- Появление недопонимания с заказчиком, а это может свести желание сотрудничества на ноль;
- Нет чёткого рабочего дня (хотя для кого-то это скорее плюс);
- Надо постоянно учиться, подстраиваться под новые веяния. В сфере программирования обновления происходят часто.
Кто проявляет себя, то сможет претендовать на высокую должность. Например, IT-директор или руководитель группы программистов. Следовательно, идёт повышение заработка и перспектив, а хорошая оплата труда – лучшая мотивация.
Веб-разработчик – что это за профессия
Разработчик создает и поддерживает сайты и онлайн-сервисы. То, чем конкретно занимается веб-разработчик, зависит от специализации:
- frontend концентрируется на визуальной части, делает каждую страницу ресурса удобной для пользователя;
- backend сосредоточен на серверных технологиях, он получает пользовательский отклик от фронтенда, обрабатывает и передает обратно в доступной форме.
Разработчик может специализироваться на системах управления контентом или фреймворках (WordPress, Bitrix, Joomla), языках программирования (PHP, Python, ASP, .Net).
Full Stuck Веб-разработчик – кто это?
Наибольшим спросом пользуются разработчики, владеющие полным циклом кодирования — full-stack developer. Такие специалисты совмещают навыки работы с backend и frontend: обеспечивают взаимодействие сервера с базой данных, обработку данных, занимаются защитой и производительностью, контролируют визуальную часть.
Сообщества веб-разработки
У всех веб разработчиков есть проблемы и что делают веб разработчики? Верно, они идут в Google, чтобы найти быстрый ответ. Интернет предлагает столько контента прямо у нас под рукой, что позволяет легко диагностировать и устранять проблемы, когда они возникают. Проверьте несколько хороших сообществ веб-разработки ниже.
- Stack Overflow : сообщество из 4,7 миллионов программистов, как и вы, помогающих друг другу.
- Front-end Front : место, где разработчики front-end могут задавать вопросы, делиться интересными ссылками и показывать свою работу остальному сообществу.
- Hashnode : глобальное сообщество разработчиков программного обеспечения, которые могут общаться и изучать программирование друг у друга.
- Refind : сообщество основателей, хакеров и дизайнеров, которые собирают и делятся лучшими ссылками в Интернете.
- Группа веб-разработчиков : веб-разработчики, веб-дизайнеры и веб-программисты.
- Группа веб-разработчиков Google+ : ресурсы по Java, PHP, Ruby, JavaScript и Python
- Facebook WordPress Front-end Developers Group : WordPress Front End Developers – это группа для разработчиков, которые задают вопросы, делятся своей работой, обсуждают новые тенденции и сотрудничают.
- Группа специалистов по веб-дизайну и разработке LinkedIn : сетевой ресурс и ресурс обмена информацией для профессиональных веб-дизайнеров, веб-разработчиков и веб-мастеров.
- Группа разработки веб-сайтов LinkedIn : Дизайн и программирование веб-сайтов .
- Группа разработчиков LinkedIn PHP : PHP, Mysql, Drupal, Joomla, Zend, Cake, MVC.
- LinkedIn WordPress для разработчиков : WordPress Codex. Использование WP в качестве CMS и CMF.
- Webdeveloper.com : здесь веб-разработчики и дизайнеры учатся создавать веб-сайты, программируют на HTML, Java и JavaScript.
- Форумы Sitepoint : обсуждение веб-разработки.
- /r/perfmatters : Подраздел № 1 о веб-производительности и веб-разработке.
- /r/webdev : что нового для веб-разработчиков.
Тестирование, как заключительный этап WEB-разработки интернет-сайта
Сам такой процесс вполне может содержать в себе самые различные виды проверок, как-то, например: внешний вид страницы сайта с увеличенными шрифтами, при различных размерах браузерного окна, или из-за отсутствия Flash-плеера, и многое иное. Также используется и пользовательское тестирование, так называемое — юзабилити.
Обнаруженные появившиеся ошибки в работе сайта отправляются для их исправления до тех самых пор, пока исполнитель их не устранит. В этом случае сроки работы контролирует всё тот же проектный менеджер. Хотя, на этапе тестирования ещё привлекают к работе и самого дизайнера, чтобы он осуществлял авторский надзор.
WordPress – The most popular website building platform
Pricing: Basic — Free for life, Personal –$5/mo, Premium –$8/mo, Business – $25/mo, E-commerce-$45/mo
Editorial ratings: ★★★★★

WP is a blogging platform developed in PHP language and it supports building your website on your own server with PHP/MySQL database. As one of the best web development tools, the software can be used as CMS (Content Management System) to set up a commercial website. Its features include: the WYSIWYG text editor, co-authoring with multiple authors, permalinks optimized for search engines, static page, Trackback/Pingback, member registration/login,etc.
Main features:
- Easy to install and get started, with dozens of site-building tools included.
- Rich third-party plugins for the use of expanded features, flexible and powerful.
- Various site templates and themes are free to use.
- SEO optimized, and friendly for high SERP.
Icons
Almost every web developer, especially frontend developers will at some point or another need icons for their project. Below are some great resources for both free and paid high quality icons.
- Font Awesome: Scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
- IconMonster: A free, high quality, monstrously big and continuously growing source of simple icons. One of our favorites!
- Icons8: An extensive list of highly customizable icons created by a single design team.
- IconFinder: Iconfinder provides beautiful icons to millions of designers and developers.
- Fontello: Tool to build custom fonts with icons.
- Noun Project: Over a million curated icons. Available in both free as well as paid versions for greater customizability.
For more great icon providers, check out our complete list of 16 popular icon library resources.
Frontend frameworks
Frontend frameworks usually consist of a package that is made up of other files and folders, such as HTML, CSS, JavasScript, etc. There are also many stand-alone frameworks out there. We are a big fan of Boostrap and the main KeyCDN website is built on it. A solid framework can be an essential tool for frontend developers.
- Bootstrap: HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Foundation: Family of responsive frontend frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device.
- Semantic UI: Development framework that helps create beautiful, responsive layouts using human-friendly HTML.
- uikit: A lightweight and modular frontend framework for developing fast and powerful web interfaces.
To learn more about the differences between popular frontend framework, check out our list of the top frontend frameworks.